Maak je WordPress Elementor website meertalig met de TranslatePress plugin
Geschreven op 04-06-2021 door Edwin TjallingsCategorieën: WordPress Hosting

In deze blogpost laat ik zien hoe je in Elementor een taal-switcher toevoegt aan je WordPress website. Elementor is een populaire pagebuilder voor WordPress, die door veel van onze klanten wordt gebruikt. Om een WordPress website meertalig te maken, is WPML de meest bekende plugin. Er is echter ook een mooi alternatieve plugin: TranslatePress, die ik in deze blogpost presenteer. TranslatePress heeft een gratis versie en kent veel opties.
Wat is de TranslatePress-plugin voor WordPress?
TranslatePress is een complete plugin voor het meertalig maken van je website. Het helpt je niet alleen met het vertalen van je content, maar het voegt ook een taal-swicher toe aan je website - zodat je bezoekers van taal kunnen wisselen.

TranslatePress is vrij makkelijk in gebruik, en werkt ook snel en de plugin houdt rekening met SEO (zoekmachine-optimalisatie). Het werkt niet alleen voor Elementor, maar voor vrijwel elk WordPress thema.
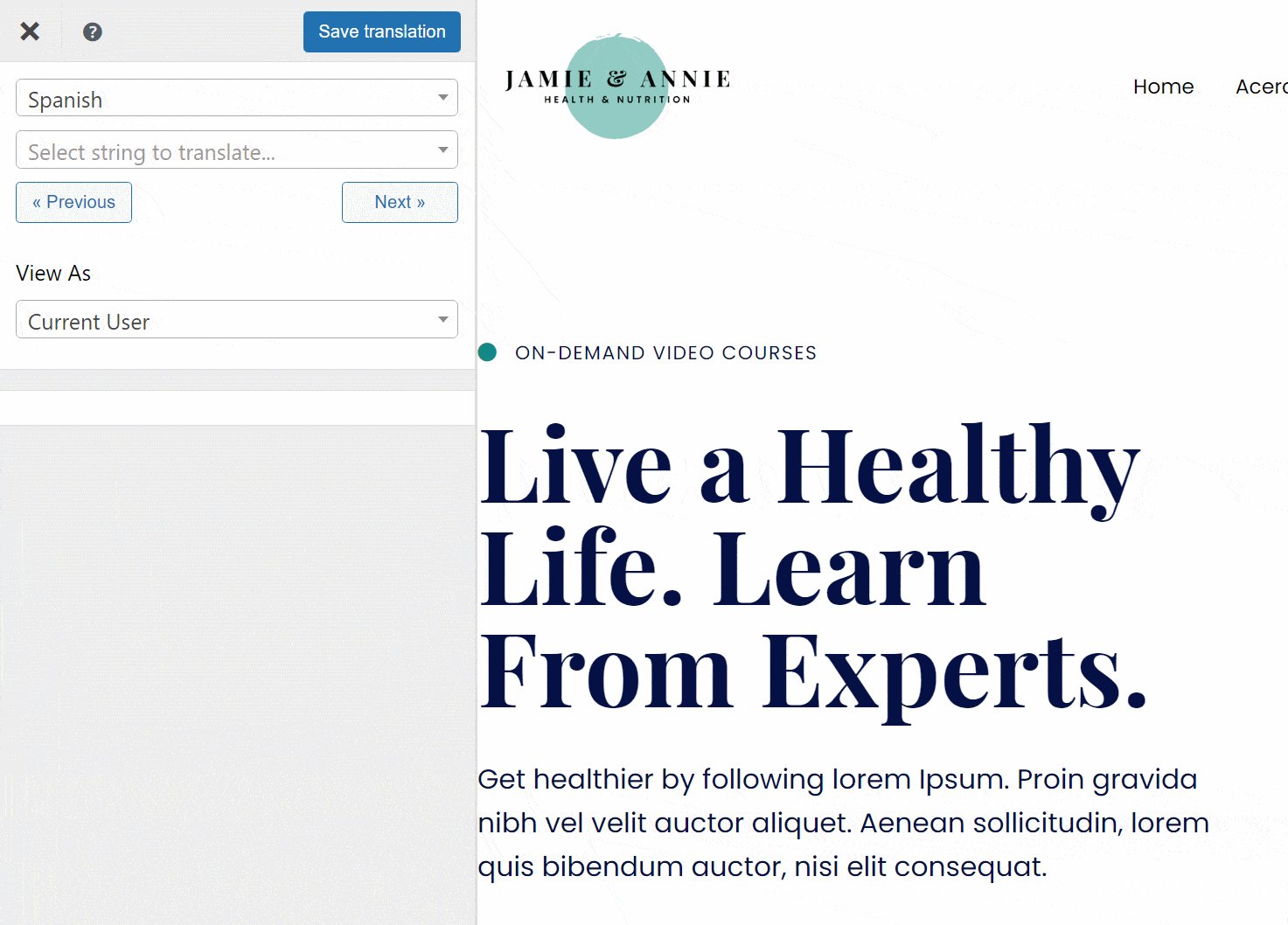
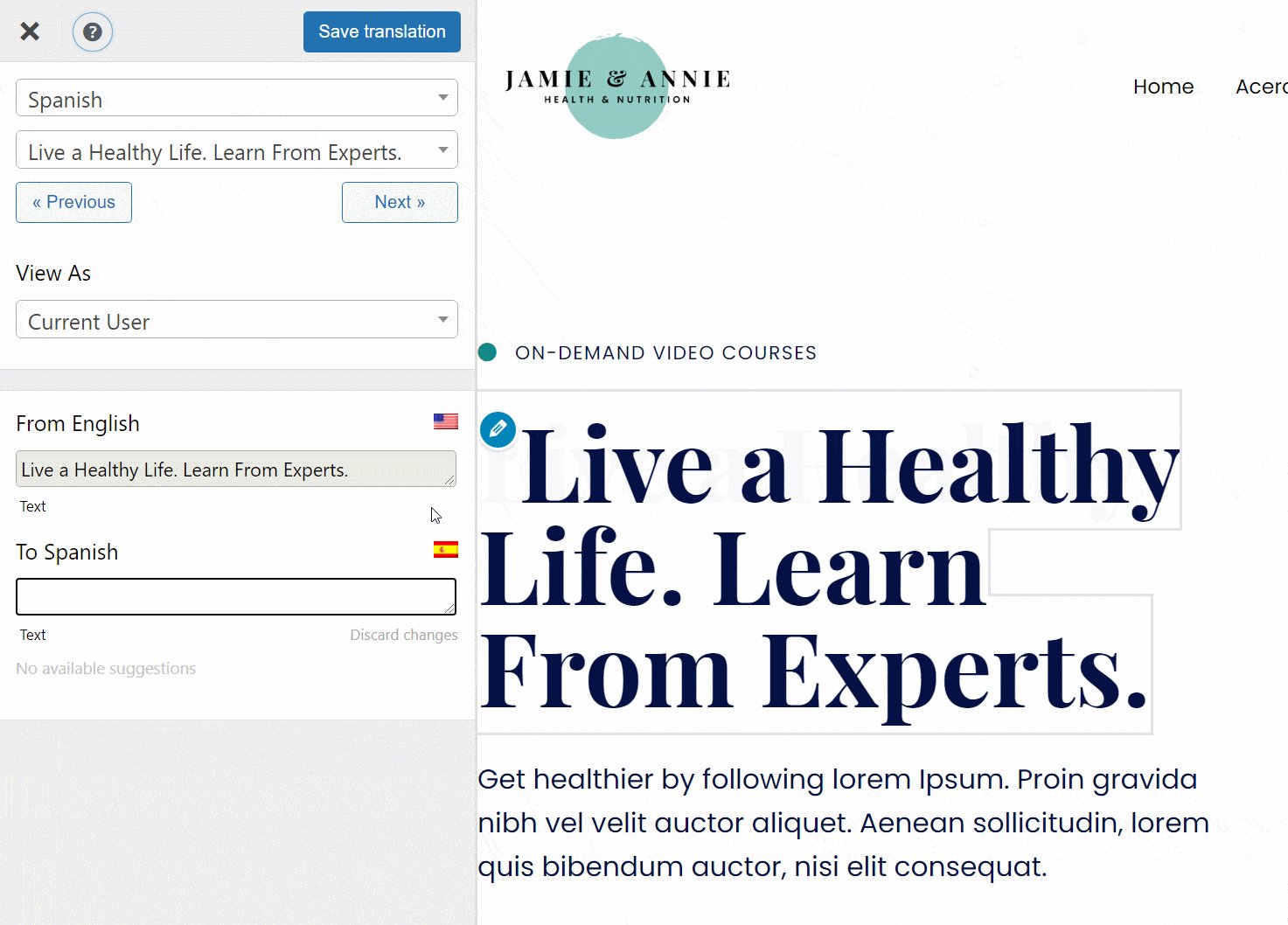
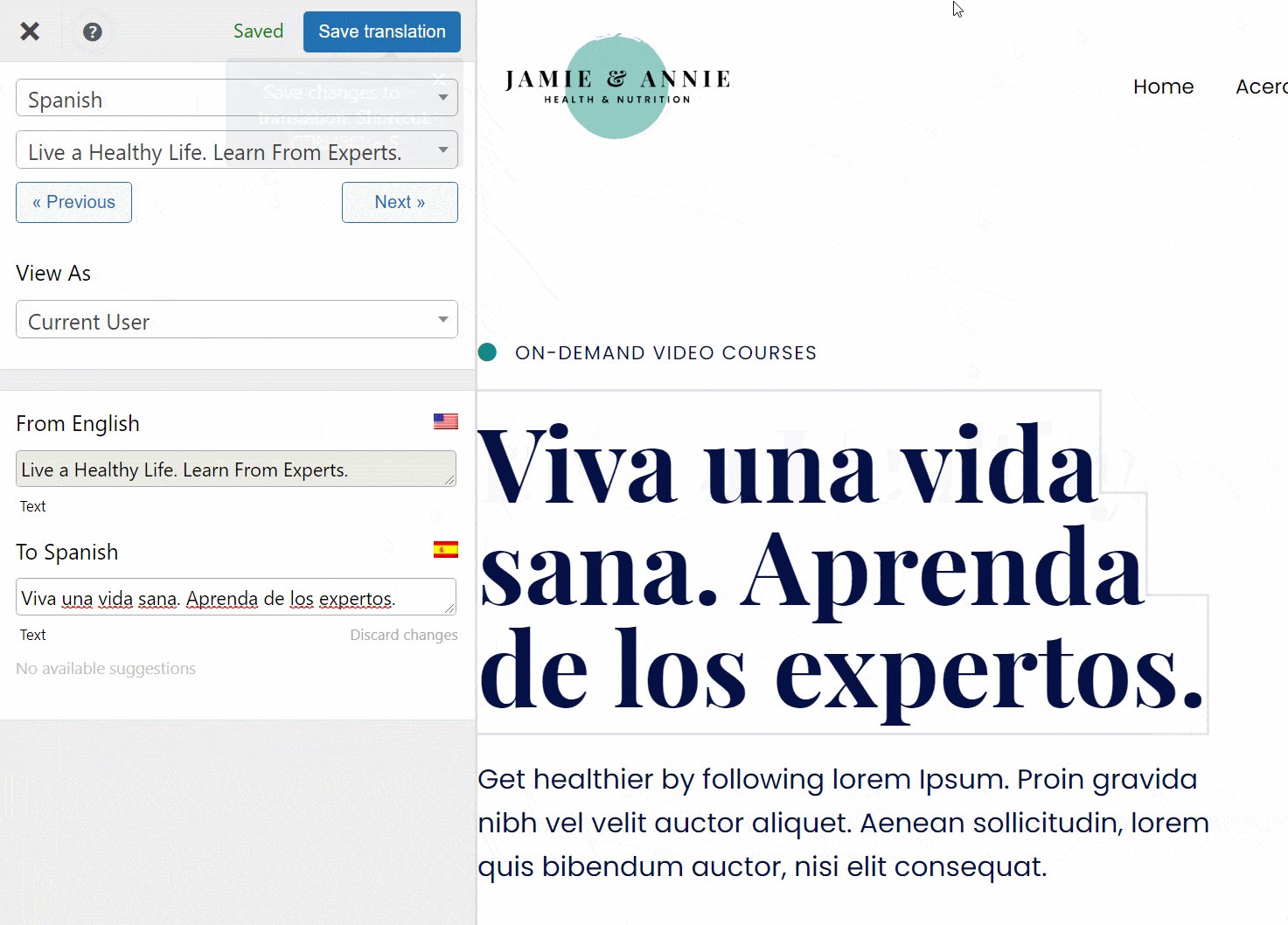
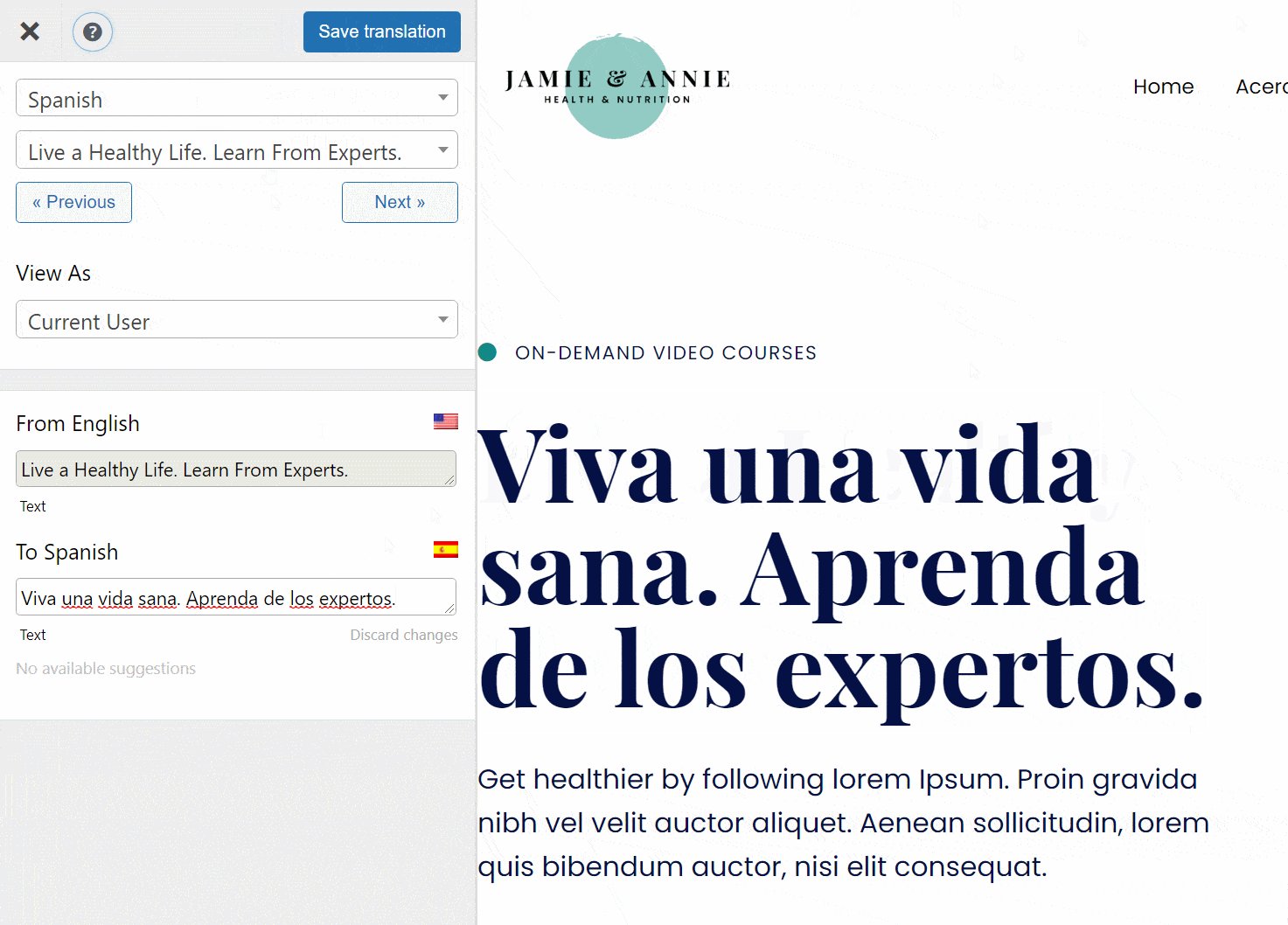
Met TranslatePress kun je zowel zelf handmatige vertalingen van je content invoeren, maar ook automatische laten vertalen door Google Translate. Dat kan handig zijn als je in korte tijd je website meertalig wilt hebben. Een combinatie tussen beide opties is ook mogelijk. Al je vertalingen kun je beheren met een visuele point-and-click editor - net als de visuele editor van Elementor je voor het bewerken van je website.

Naast het toevoegen van de taal-switcher, bevat TranslatePress ook een aantal andere Elementor integraties, zoals het verbergen of tonen van bepaalde Elementor widgets op basis van de taal die de bezoeker heeft gekozen.
TranslatePress is in beginsel gratis, maar er is een betaalde Pro-versie beschikbaar. De gratis versie heeft bijvoorbeeld als beperking dat je - naast je hoofd-taal - maar 1 andere taal kunt toevoegen.
Nu dat je weet wat de TranslatePress plugin kan, laten we deze plugin stap-voor-stap in een met Elementor gebouwde WordPress site toevoegen.
Een taal-switcher aan je Elementor website toevoegen
Maak je gebruik van Elementor als pagebuilder voor je WordPress website en wil je bezoekers laten kiezen in welke taal zij de pagina zien met de gratis TranslatePress plugin? Dat kan in twee stappen, die ik hieronder per stap uitgebreider uitleg:
- Installeer de TranslatePress plugin en kies welke talen je beschikbaar wilt maken voor je website
- Wijzig het uiterlijk van de taal-switcher in Elementor, zodat het bijpassend bij het uiterlijk van je website is
Stap 1: De TranslatePress plugin installeren en talen kiezen
Login op het beheergedeelte van je WordPress site, en zoek onder plugins naar "TranslatePress" en installeer en activeer deze plugin.
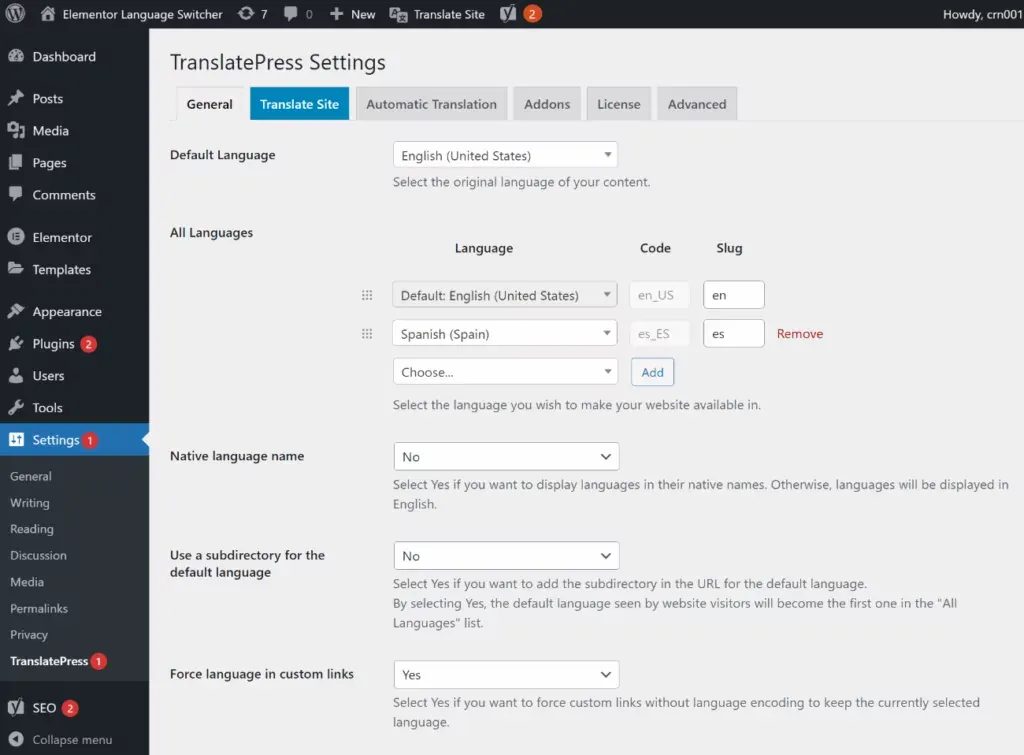
Nadat je de plugin geactiveerd hebt, ga je naar "Instellingen -> TranslatePress" om de talen te kiezen die je wilt aanbieden op je website:
- Default Language - de standaardtaal waarin je website is gemaakt, vaak Nederlands.
- All Languages - een of meerdere talen waarin je je website wilt vertalen. Let er op dat je de betaalde Pro-versie van TranslatePress nodig hebt als je meer dan 1 taal hier wilt toevoegen.

Stap 2: het uiterlijk van de taal-switcher aanpassen
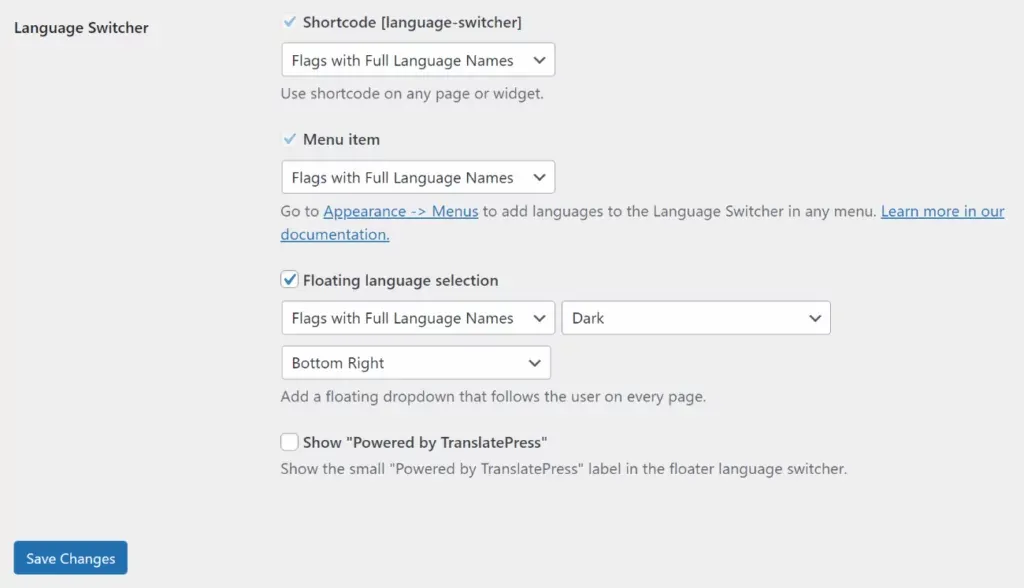
Standaard voegt TranslatePress een floating taal-switcher toe rechtsonder in je website die alle talen bevat die je in de vorige stap hebt toegevoegd. Deze taal-switcher verschijnt op elke pagina. Uitzondering daarop zijn pagina's waar je de vertaling voor hebt uitgezet.
Je kunt de locatie van de switcher aanpassen, bijvoorbeeld met een shortcode of menu-item. Als je dan geen gebruik meer wilt mmaken van de floating taal-switcher, kun je deze uitzetten door het vinkje voor Floating language selection weg te halen.
Je kunt daarnaast ook aanpassingen doen aan de switcher zelf, zoals het verbergen van het vlaggetje.
Je kunt al deze instellingen beheren vanuit de Language Switcher sectie onder "Instellingen -> TranslatePress".

Laten we dan nu kijken hoe je de TranslatePress taal-switcher toevoegt aan een met Elementor gebouwde website. Dat kan op twee manieren:
- door een shortcode te gebruiken
- door een menu-item te gebruiken
Optie 1: shortcode
De meest flexible optie om de taal-switcher te plaatsen, is door de shortcode te gebruiken. De shortcode is:
[language-switcher]
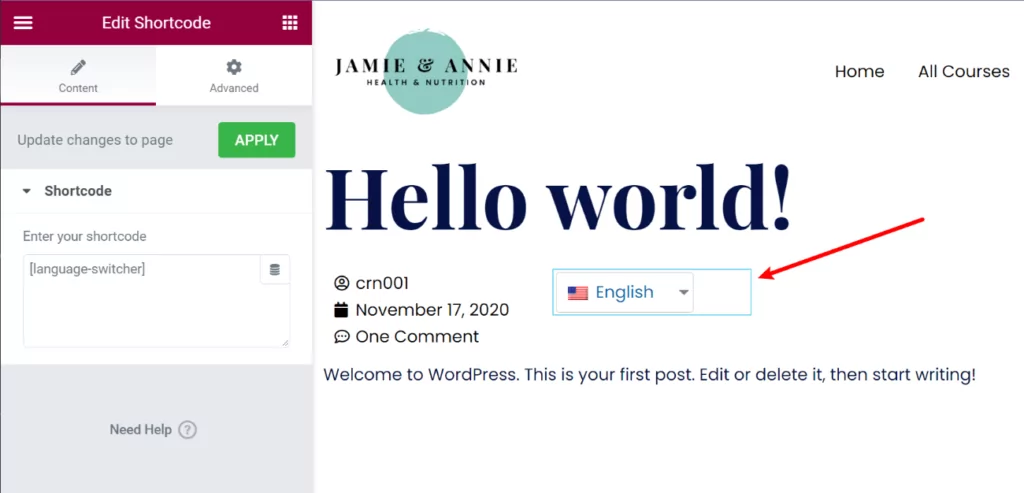
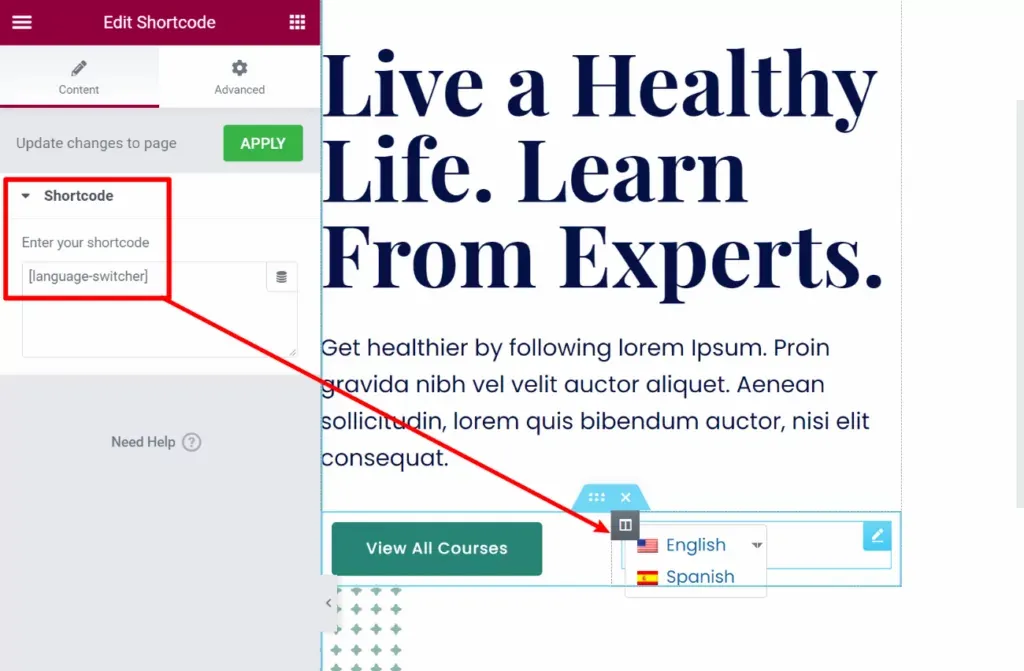
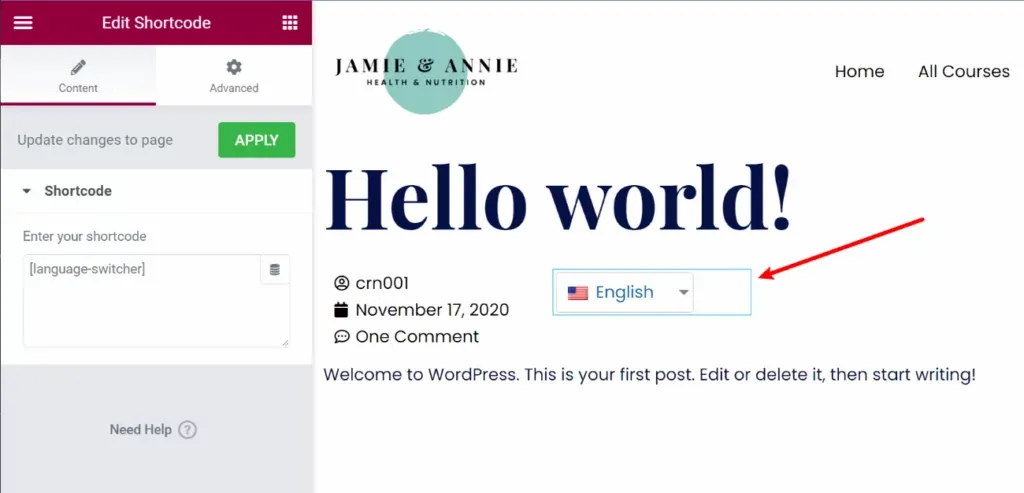
Om deze shortcode te gebruiken, kun je de Elementor Shortcode Widget inzetten, waar je de bovenstaande shortcode invoert onder het tabje Content. Onder het andere tabje Advanced van de widget kun je alle normale Elementor instellingen instellen voor bijvoorbeeld spacing en positie.

Als je Elementor Pro gebruikt, dan kun je in de Thema Builder ook de shortcode gebruiken in je templates voor individuele blogposts om de taal-switcher onder de post-titel te plaatsen.
Hieronder kun je een simpel voorbeeldje zien dat gebruik maakt van de shortcode om een taal-switcher onder de post-titel en naast de post-info te plaatsen:

Optie 2: menu-item
Als je de Elementor Theme Builder gebruikt voor de header van je website, dan kun je de taal-switcher ook in de header-template gebruiken. Je kunt hiervoor het menu-item inzetten die TranslatePress standaard aanbiedt.
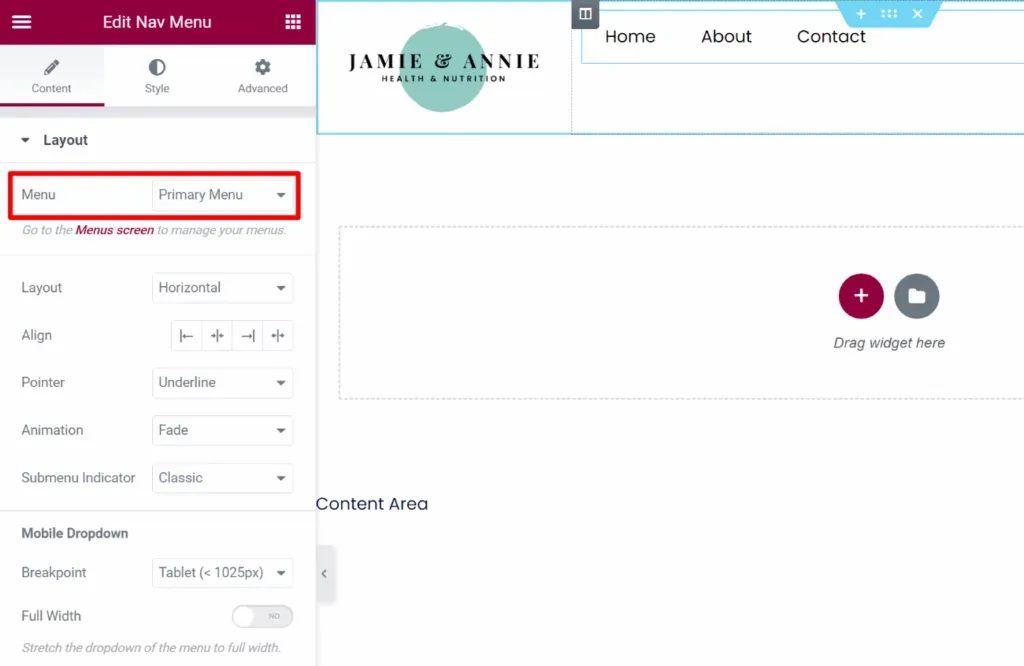
Open hiervoor je header-template en controleer wat de naam van het menu is in de Nav Menu widget:

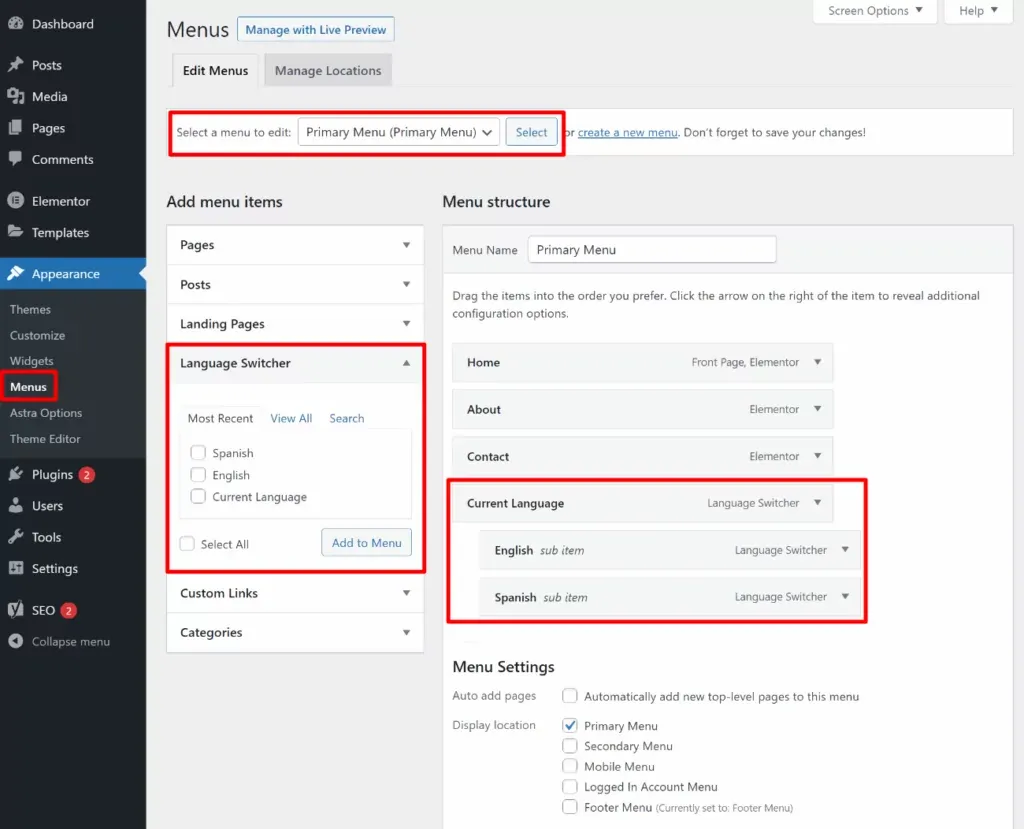
Vervolgens ga je in Wordpress naar "Weergave -> Menus". Bewerk daar het menu waar je hierboven de naam van hebt opgezocht. Voeg hier dan het Language Switcher menu-item toe.
Je kunt elke beschikbare taal als top menu-item toevoegen of je kunt kiezen om Current Language als top menu-item te tonen met daaronder een dropdown-menu met de andere beschikbare talen:

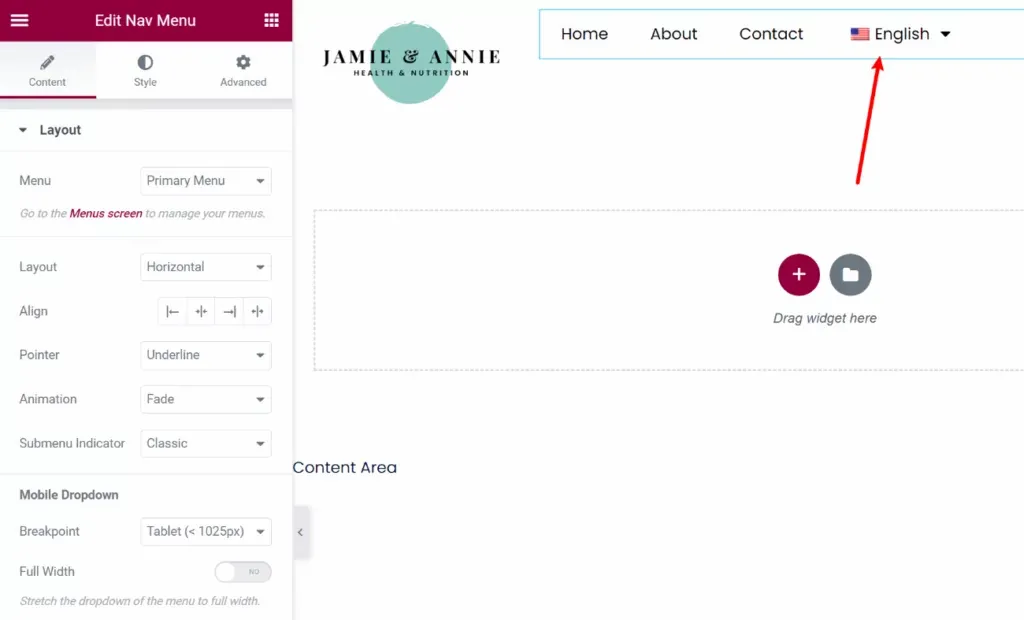
Zodra je dit ingesteld hebt, zul je de taal-switcher zien verschijnen in Elementor en op je website.

Je kunt dezelfde werkwijze gebruiken om de taal-switcher toe te voegen aan je footer-template, of elke andere plek waar je de Elementor Nav Menu widget gebruikt.